해당 게시글은
(1) DaisyUI 개요
(2) DaisyUI 적용 방법
에 대한 내용을 담고 있습니다.

이전 게시글 - SvelteKit 에 요즘 제일 인기많다는 TailwindCSS 를 적용해볼까요? #3
SvelteKit 에 요즘 제일 인기많다는 TailwindCSS 를 적용해볼까요? #3
해당 게시글은 (1) TailwindCSS 개요 (2) TailwindCSS 적용 방법 에 대한 내용을 담고 있습니다. 이전 게시글 - 정식 출시된 SvelteKit 으로 개발 환경을 구성해보겠습니다! #2 정식 출시된 SvelteKit 으로 개발
gngb-tech.tistory.com
ch1 - DaisyUI 란?
DaisyUI 가 뭐예요? 꼭 사용해야 하나요?
TailwindCSS Component Library
DaisyUI 는 이전 게시글에서 다룬 TailwindCSS Framework 에 종속된 Library 입니다. DaisyUI 는 사전에 아름답게 디자인되어 있는 여러가지 UI Component 를 개발자가 원하는대로 사용할 수 있는 Utility Tool 이며, (Bootstrap 의 사용 방식과 유사합니다.) TailwindCSS 에 기반하기 동작하기 때문에 TailwindCSS 가 설치되지 않은 환경에서는 정상적으로 작동하지 않습니다. 이러한 측면에서, DaisyUI 를 TailwindCSS Component Library 로 분류합니다.

사용하는 이유
(TailwindCSS 를 포함하여) 세부적인 CSS 를 모두 조작하며, Web 개발에 필요한 다양한 UI Component 의 디자인을 직접 구현하여 활용하는 것은 현실적으로 어렵습니다. 디자인 요소를 구현하는 시간이 길어지기 때문에 더 중요한 부분을 개발하는 과정에 집중하지 못하게 될 가능성이 높아지며, 디자인 측면에서도 여러가지 UI Component 에서 컨셉적인 일관성을 유지하지 못하여 난잡한 (보기에 좋지 않은) Web 이 될 가능성이 높아집니다. 무엇보다 세부적인 CSS 를 모두 직접 구현하는 과정은 일부 Frontend 개발자를 제외하고, 대부분의 개발자들에게는 고통과 인내의 시간으로 다가옵니다.
제목처럼, (인내심이 많고 디자인 감각이 좋은 일부 개발자들을 제외하고) 근본적으로 못생긴 Web 을 만들지 않는 가장 쉬운 방법은 사전에 정의된 훌륭한 디자인을 활용하는 것 입니다. 이러한 측면에서, TailwindCSS 기반의 디자인 템플릿을 활용할 수 있는 무료 Plugin 이 존재한다면 사용하지 않을 이유를 없습니다. 해당 게시글에서는 DaisyUI 를 기존 SvelteKit (w/ TailwinCSS) 환경에 설치하고 디자인에 적용하는 몇 가지 예시를 다루도록 하겠습니다.
ch2 - SvelteKit (w/ TailwindCSS) 환경에 적용하는 방법
DaisyUI 를 설치하고, 적용한 예시를 보여주세요!
설치
이전 게시글에서 설정한 개발 환경이 전제 되어야 합니다. 즉, SvelteKit 개발 환경에 TailwinCSS 가 설치되고 정상적으로 적용된 상황을 전제로 합니다. DaisyUI 의 설치 방법은 비교적 단순합니다. 아래의 이미지와 같이, npm 을 통해 Daisyui 를 설치하고 tailwind.config.cjs 의 plugins 부분에 require("daisyui") 구문을 추가하면 환경 설정이 완료됩니다.

디자인 적용
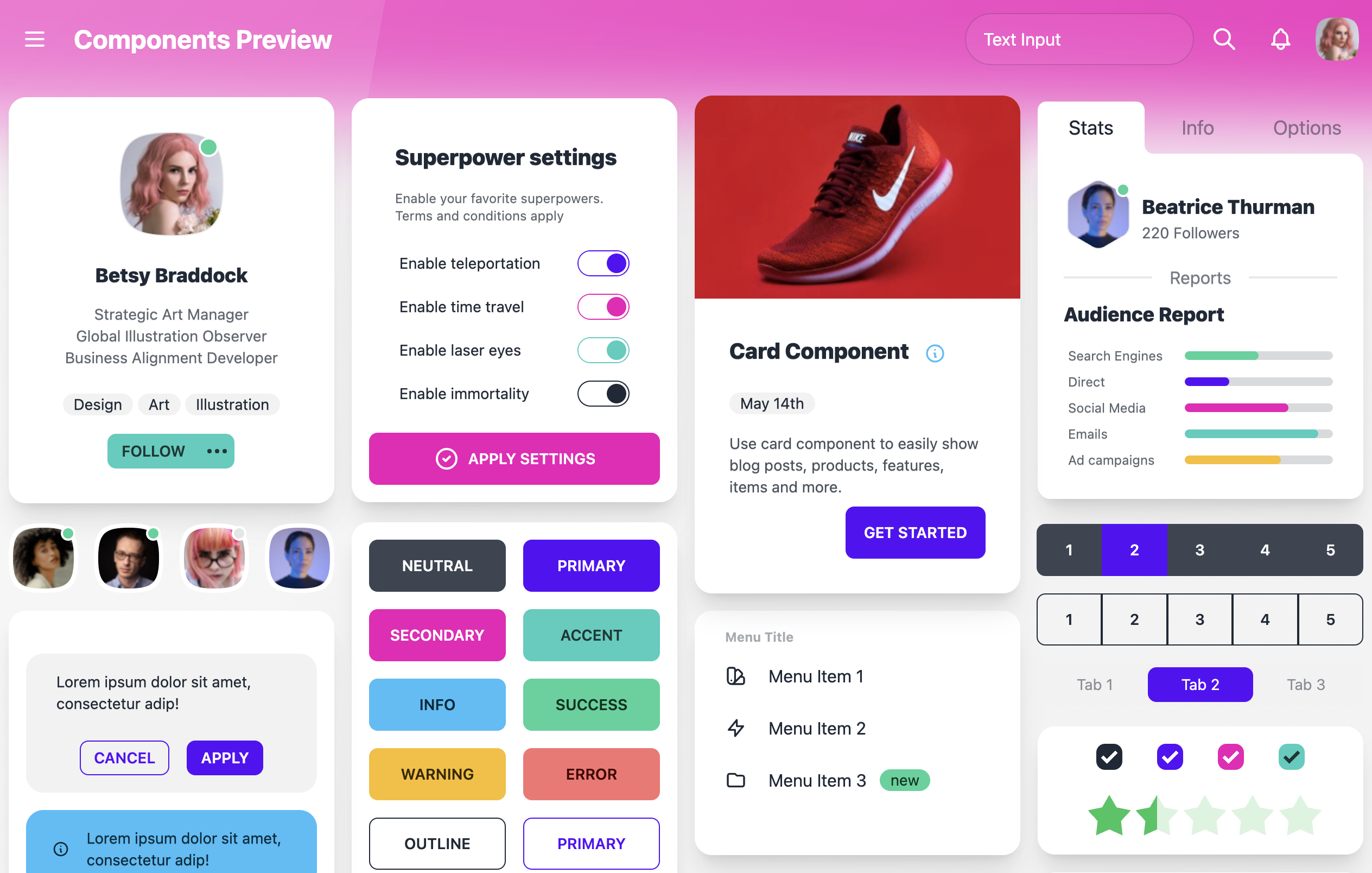
DaisyUI 공식 홈페이지 최상단 페이지에서 여러가지 UI Component 를 Preview 형태로 보여주는데, 당장 적용해보고 싶은 매력적인 Component 요소들이 눈에 띕니다.

조금 더 다양한 Component 종류와 구체적인 디자인 적용 방법은 DaisyUI Component 페이지에서 확인할 수 있습니다. 해당 게시글에서는 NavBar (최상단 네비게이션바) 디자인을 적용해 보겠습니다.
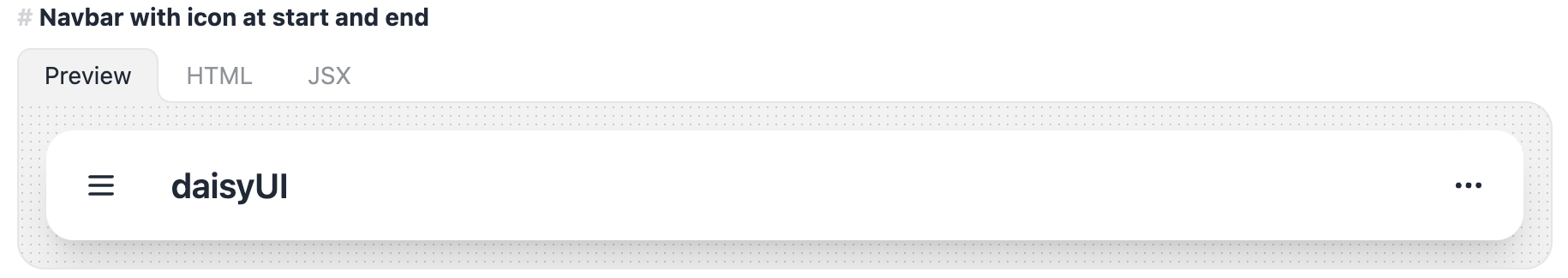
NavBar Component 페이지에는 다양한 NavBar 디자인 예시가 존재하는데, 아래 이미지의 특정 디자인 예시를 SvelteKit 에 적용해보겠습니다. 특정 디자인 템플릿의 Preview 탭은 UI Component 를 Web 에 적용했을 때의 형태를 미리 보여줍니다.

HTML 탭에서는 Preview 탭에서 본 디자인이 HTML (w/ CSS) 형태로 정리되어 있는 것을 확인할 수 있습니다. (HTML Tag (<div> 등) 의 class 구문을 보면, TailwindCSS 문법 형태가 적용되어 있는 것이 보입니다.)

해당 코드를 복사하여 ./src/routes/+layout.svelte 파일에 붙여 넣습니다.
<script>
import '../app.css';
</script>
<div class="navbar bg-base-100">
<div class="flex-none">
<button class="btn btn-square btn-ghost">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
class="inline-block w-5 h-5 stroke-current"
><path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M4 6h16M4 12h16M4 18h16"
/></svg
>
</button>
</div>
<div class="flex-1">
<!-- svelte-ignore a11y-missing-attribute -->
<a class="btn btn-ghost normal-case text-xl">daisyUI</a>
</div>
<div class="flex-none">
<button class="btn btn-square btn-ghost">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
class="inline-block w-5 h-5 stroke-current"
><path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M5 12h.01M12 12h.01M19 12h.01M6 12a1 1 0 11-2 0 1 1 0 012 0zm7 0a1 1 0 11-2 0 1 1 0 012 0zm7 0a1 1 0 11-2 0 1 1 0 012 0z"
/></svg
>
</button>
</div>
</div>
<slot />
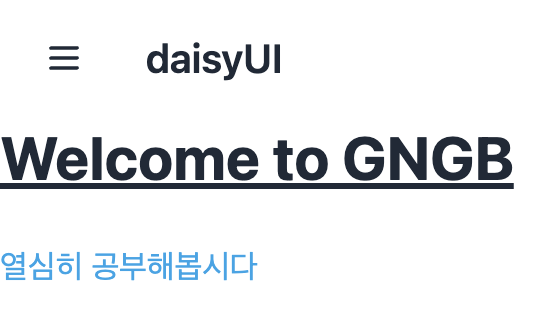
+layout.svelte 파일에 작성된 코드는 전체 Web 화면 구조에 영향을 미치므로 기존에 작성했던 홈페이지 컨텐츠 상단에 네비게이션바가 생기는 것을 확인할 수 있습니다.

디자인 커스터마이징
DaisyUI Component 를 사용하더라도, TailwindCSS 문법 혹은 DaisyUI 제공 속성을 사용하여 디자인을 커스터마이징 할 수 있습니다. (DaisyUI 를 활용하더라도 원하는 디자인을 구현하려면 기본적으로 TailwindCSS 문법을 숙지해야 한다는 것을 다시 한번 깨달았습니다.) 아래의 코드블럭은 ./src/routes/+layout.svelte 파일 중, 네비게이션바의 좌측 홈페이지 제목 부분에 대한 변경 예시입니다. 공통적으로, 기본 템플릿에서 제목을 'daisyUI' 에서 'GNGB-tech-blog' 로 변경하였고 버튼 색상을 부여했습니다. 첫 번째 예시는 class 구문을 TailwindCSS 문법으로, 두 번째 예시는 DaisyUI 제공 속성으로 커스터마이징 하였습니다. DaisyUI 의 버튼 Component 제공 속성은 링크된 페이지에서 상세사항을 확인할 수 있습니다.
// 기본 템플릿
<div class="flex-1">
<a class="btn btn-ghost normal-case text-xl">daisyUI</a>
</div>
// 기본 템플릿 커스터마이징 (w/ TailwindCSS)
<div class="flex-1">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">GNGB-tech-blog</button>
</div>
// 기본 템플릿 커스터마이징 (w/ DaisyUI 제공 속성)
<div class="flex-1">
<button class="btn btn-primary normal-case text-xl">GNGB-tech-blog</button>
</div>

비전공자가 Svelte 를 공부하는 과정에서 겪게 될 어려움과 시행착오를 먼저 경험하고, 이어질 게시글에서 최대한 쉽게 공유해드리고자 합니다. 잘못된 내용에 대한 지적사항이나 문의사항은 언제든지 편하게 댓글로 남겨주시길 바라겠습니다.

