해당 게시글은
(1) TailwindCSS 개요
(2) TailwindCSS 적용 방법
에 대한 내용을 담고 있습니다.

이전 게시글 - 정식 출시된 SvelteKit 으로 개발 환경을 구성해보겠습니다! #2
정식 출시된 SvelteKit 으로 개발 환경을 구성해보겠습니다! #2
해당 게시글은 (1) SvelteKit 개요 (2) SvelteKit 설치 방법 에 대한 내용을 담고 있습니다. 이전 게시글 - 왜 하필 Svelte 예요? 저도 공부해볼까요? #1 왜 하필 Svelte 예요? 저도 공부해볼까요? #1 해당 게시
gngb-tech.tistory.com
ch1 - TailwindCSS 란?
TailwindCSS 가 뭐예요? 왜 사용하는 거예요?
CSS Framework
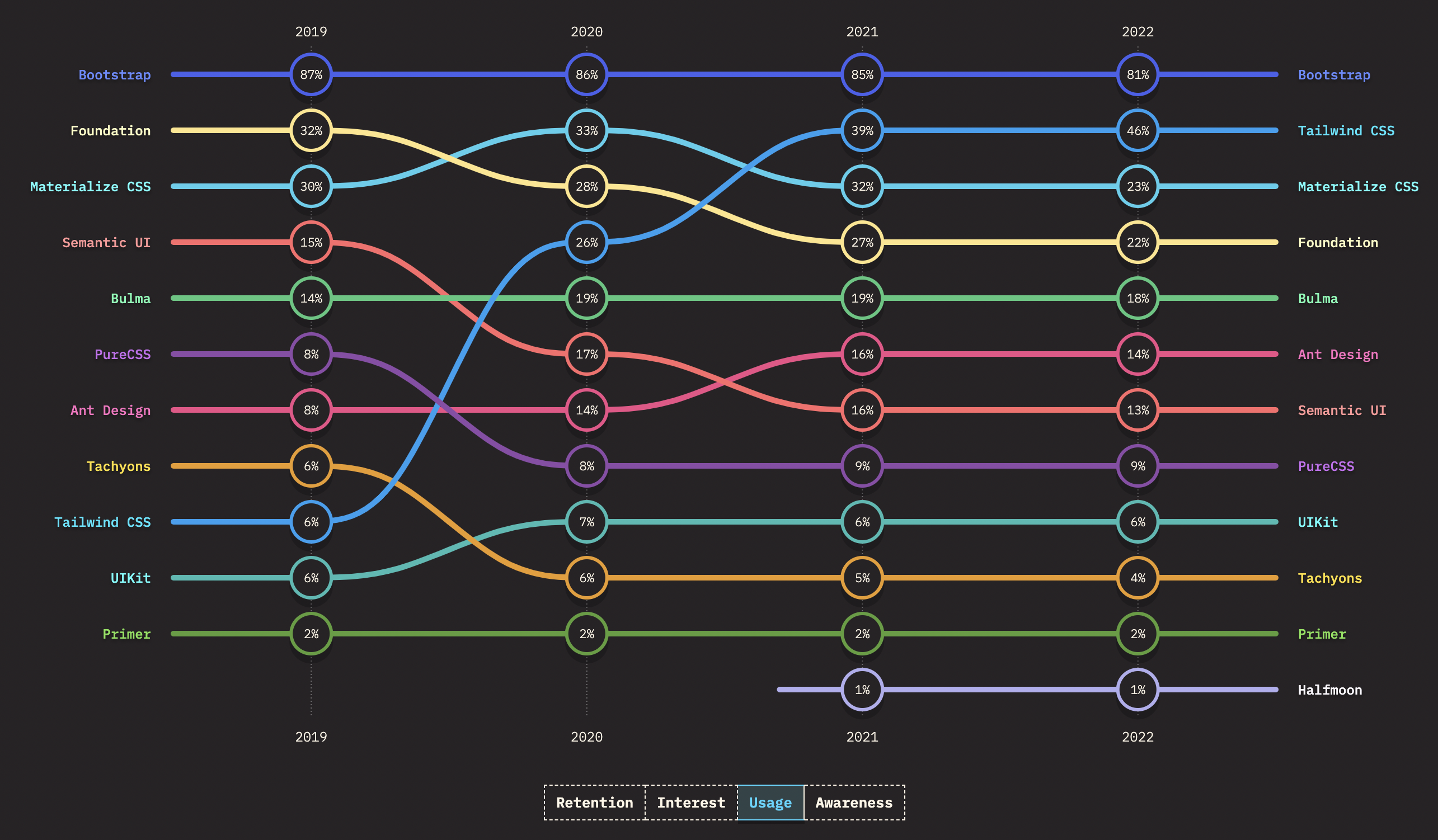
Frontend 개발자라면, 다양한 CSS 기반 Framework 에 대한 기반 지식과 사용 경험이 이미 충분할 것이라고 예상됩니다. CSS Framework 란 HTML 기반의 Web 문서를 디자인할 수 있는 CSS (Cascading Style Sheets) 언어를 더욱 아름답게, 보다 쉽게 사용할 수 있도록 도와주는 Tool 입니다. Frontend 개발자가 아니더라도, 2011년에 트위터에 의해 개발된 Bootstrap 은 누구나 한번쯤 들어봤을 정도로 가장 대표적인 CSS Framework 입니다. 그런데, 최근 해당 분야에서 Bootstrap 의 전통적인 위상을 위협할 정도로 MaterializeCSS 와 TailwindCSS 가 인기를 얻고 있는 것으로 보여집니다. 특히, TailwindCSS 는 아래 첨부된 이미지에서 확인할 수 있듯이, 지난 4년간 사용 비중이 급격하게 증가하였습니다. 개인적으로도 Frontend 개발자가 아님에도 불구하고, 크고 작은 개발 프로젝트에서 TailwindCSS 가 언급되는 것을 수차례 어깨너머로 본 경험이 있습니다. 이처럼, TailwindCSS 가 Frontend 업계에서 급속도로 인기를 넣은 배경을 간단하게 살펴보고, 이전 게시글에서 구축했던 SvelteKit 에 적용하는 과정을 진행해보겠습니다.

TailwindCSS 특징
Frontend 개발 입문자로서 CSS 와 CSS Framework 사용 경험이 많지 않기 때문에 깊은 수준으로 이해했다고 자신할 수는 없지만, 여러 블로그 및 소개 영상을 통해 파악한 TailwindCSS 의 주요 특징은 아래와 같습니다. (https://webartisan.info/the-pros-and-cons-of-tailwindcss 게시글을 상당 부분 참고하였습니다.)
- Class 에 예약어로 CSS 옵션을 직접 지정할 수 있기때문에, 별도의 Custom Class 명칭을 지정하려는 노력을 하지 않아도 된다.
- Class 속성의 CSS 에서 인라인 방식으로 스타일링할 수 있기 때문에 개발 효율이 향상된다. (문서 전환을 하지 않아도 된다.)
- 조건을 지정하여 변경되는 상황에 따라 원하는 디자인 요소을 쉽게 적용할 수 있다. (ex. 다크모드 전용 색상 지정 등)
- 일관성 있는 디자인 시스템을 적용하기에 유리하며, CSS 적용 우선순위 (Override 이슈) 에 대한 고민을 하지 않아도 된다.
- 그럼에도 불구하고, CSS 초심자 입장에서는
- 직관적이지 않은 문법으로 인하여, 러닝 커브가 존재한다.
- CSS 에 대한 기본 원리를 파악하는데 방해가 될 수 있다.
- 또한, 콘텐츠 (HTML) 와 스타일 (CSS) 의 관심사 분리 원칙에 위배된다.
위의 사항들은 SvelteKit 에 TailwindCSS 를 적용한 이후의 Web 개발 과정에서 구체적으로 다루도록 하겠습니다. (TailwindCSS 와 같이 Frontend 분야에서 광범위하게 활용될 수 있는 사항은 보다 면밀하게 정리하여 추후, Frontend - Common 분류에 게시글을 업로드할 예정입니다.)
ch2 - SvelteKit 환경에 적용하는 방법
SvelteKit 환경에 TailwindCSS 를 어떻게 적용하나요?
설치
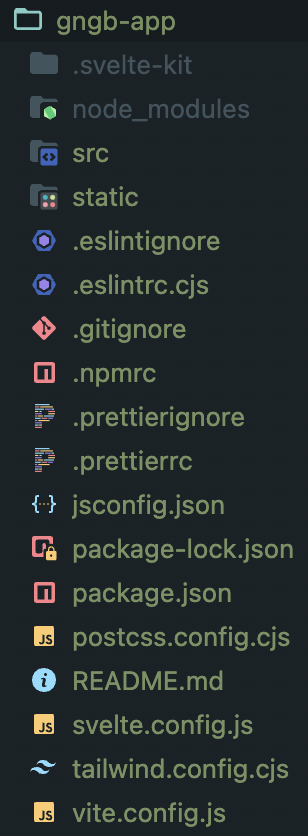
이전 게시글 (SvelteKit 설치) 과 마찬가지로, Node.js 가 다운로드 되어있는 상태가 전제됩니다. 터미널에서 아래의 명령어를 입력하면 TailwindCSS 를 다운로드 받을 수 있습니다. (기본적인 설치과정은 공식 문서의 가이드라인과 동일합니다.) 설치가 정상적으로 진행되었다면, 아래 첨부된 이미지와 같이 새롭게 생긴 tailwind.config.cjs 파일이 추가된 것을 확인할 수 있습니다.
cd gngb-app
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init tailwind.config.cjs -p
tailwind.config.cjs 을 아래의 코드블럭과 같이 수정합니다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{html,js,svelte,ts}'], // 추가 (변경)
theme: {
extend: {}
},
plugins: []
};이후, svelte.config.js 파일을 아래의 코드블럭과 같이 수정합니다. (<style> 블럭에서 PostCSS 를 사용할 수 있도록 만다는 설정이며, PostCSS 는 Javascript 의 플러그인으로서 CSS 후처리기 역할을 수행합니다. CSS 전처리/후처리의 구분을 이해하시고 싶다면, 링크된 블로그 게시글을 참고하시면 될 것 같습니다.)
import adapter from '@sveltejs/adapter-auto';
import { vitePreprocess } from '@sveltejs/kit/vite'; // 추가
/** @type {import('@sveltejs/kit').Config} */
const config = {
kit: {
adapter: adapter()
},
preprocess: vitePreprocess() // 추가
};
export default config;./src/app.css 파일을 생성하고 아래의 코드블럭을 추가합니다. (Svelte 파일의 <script> 블럭에서 TailwindCSS 를 import 하여 사용할 수 있도록 하기 위함입니다.)
@tailwind base;
@tailwind components;
@tailwind utilities;./src/routes/+layout.svelte 파일을 생성하고 아래의 코드블럭을 추가합니다. (+layout.svelte 는 SvelteKit 의 예약파일로서, 웹사이트의 모든 페이지에 적용되는 레이아웃을 의미합니다. 즉, 레이아웃에서 TailwindCSS 가 정의된 app.css 파일을 import 하였으므로 각 페이지를 정의할 때 사용되는 모든 +page.svelte 파일에서 TailwindCSS 속성을 사용할 수 있게 됩니다.)
<script>
import "../app.css";
</script>
<slot />
실행 및 테스트
위의 <설치> 과정이 모두 완료되었다면, 터미널에 아래의 명령어를 입력하고 Web 을 띄웁니다.
npm run dev./src/routes/+page.svelte 파일을 아래의 코드블럭과 같이 수정합니다. (Class 속성에 TailwindCSS 의 스타일링을 적용한 간단한 예시입니다. 앞서 작성된 TailwindCSS 특징 중, 초심과 관점에서 TailwindCSS 문법이 직관적이지 않게 다가올 수 있기 때문에 러닝 커브가 존재한다고 언급하였는데, 개인적으로도 아직 익숙하지 않은 단계입니다. Web 개발을 진행하며 중간중간 따로 시간을 할당하여 공부해야 할 것 같습니다.)
<h1 class="text-3xl font-bold underline">
Welcome to GNGB
</h1>
<br />
<h2 class="text-sky-500 hover:text-pink-700">
열심히 공부해봅시다
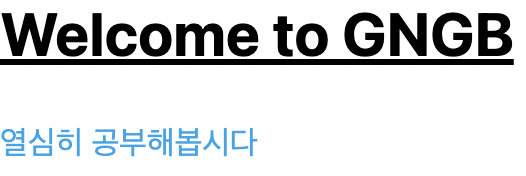
</h2>TailwindCSS 가 적용되었다면, 아래의 이미지와 같은 실행화면을 볼 수 있습니다. 마우스 포인터의 위치에 따라 (hover:) 색상을 구분하는 간단한 조건부 스타일링을 적용한 사항이 정상적으로 작동하는지 테스트해볼 수 결과입니다.


비전공자가 Svelte 를 공부하는 과정에서 겪게 될 어려움과 시행착오를 먼저 경험하고, 이어질 게시글에서 최대한 쉽게 공유해드리고자 합니다. 잘못된 내용에 대한 지적사항이나 문의사항은 언제든지 편하게 댓글로 남겨주시길 바라겠습니다.

